vue-cli 3.x版本执行vue ui命令后提示Error: Cannot find module 'core-js/modules/es7.object.entries'报错的解决方法
vue-cli新版提供了界面化项目管理的功能,简直一万个赞!
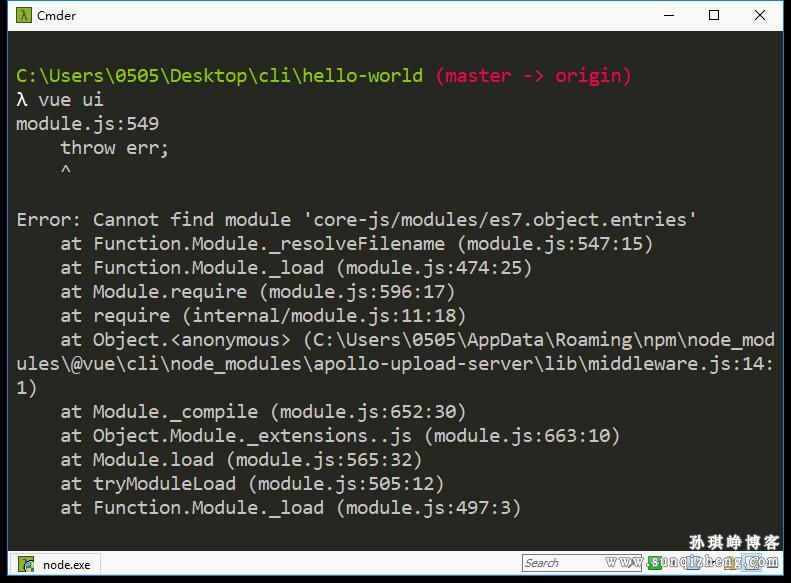
在安装 vue-cli 3.x 版本后,执行 vue ui 命令打开管理界面,命令行中出现如下错误:
Error: Cannot find module 'core-js/modules/es7.object.entries' at Function.Module._resolveFilename (module.js:547:15) at Function.Module._load (module.js:474:25) at Module.require (module.js:596:17) at require (internal/module.js:11:18) at Object.<anonymous> (C:\Users\0505\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\apollo-upload-server\lib\middleware.js:14:1) at Module._compile (module.js:652:30) at Object.Module._extensions..js (module.js:663:10) at Module.load (module.js:565:32) at tryModuleLoad (module.js:505:12) at Function.Module._load (module.js:497:3)
按理来说,按照官方提供的步骤安装,应该没问题的,但既然遇到问题了,那就把它解决掉。
错误提示是说没有找到 core-js 模块,那就安装一下这个模块好了:
npm i core-js -g
注意,一定要是-g全局安装才可以
然后再执行vue ui命令就可以正常打开管理界面了。



暮色
好的,受教了,谢谢!
OYAee
不能全局安装,要不然会一直报这个错,必须把-g去掉