hbuilder无法自动编译less文件的解决方案
★ 2018年更新:近段时间很多朋友反映本文的方法已经不适用于hbuilder最新版了。so,给大家介绍一种100%可行的新方法: hbuilder编辑器无法自动编译less文件的终极解决方案之koala考拉解析器
最近用hbuilder 写less文件,保存后发现无法将less文件自动编译成css文件,删掉,重装,依旧不行,每次都要在less文件上右键->编译 才能得到最新的css文件,本来就是件高效率的事,但这么一来,兴致全无。同事说7.3.2版本之前的hbuilder保存后可以自动编译,但我这么个有强迫症的人怎么可能折回去用旧版?!
后来百度了一下,找到了解决方案:
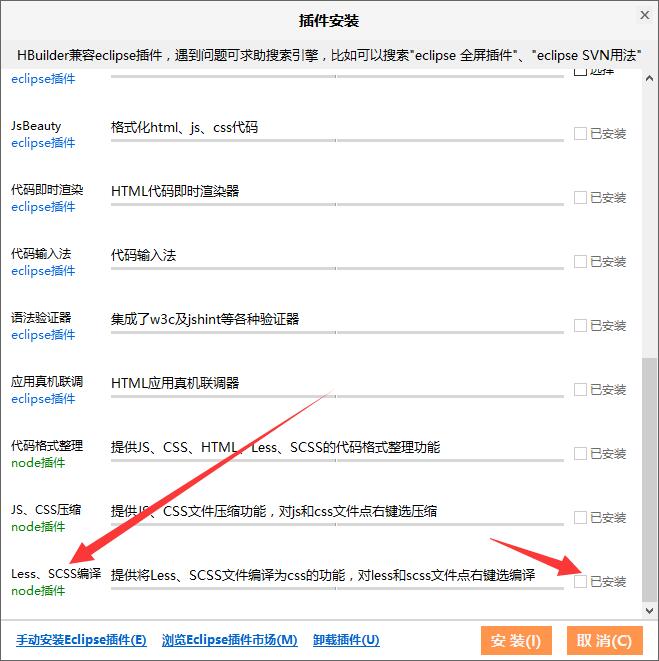
当然,如果你的less文件保存后无法自动编译,首先你得检查一下less插件安装了没,依次找到 工具->插件安装,如果显示已安装就表示less插件已经安装好了,如果没安装,就勾选上安装一下即可。如下图
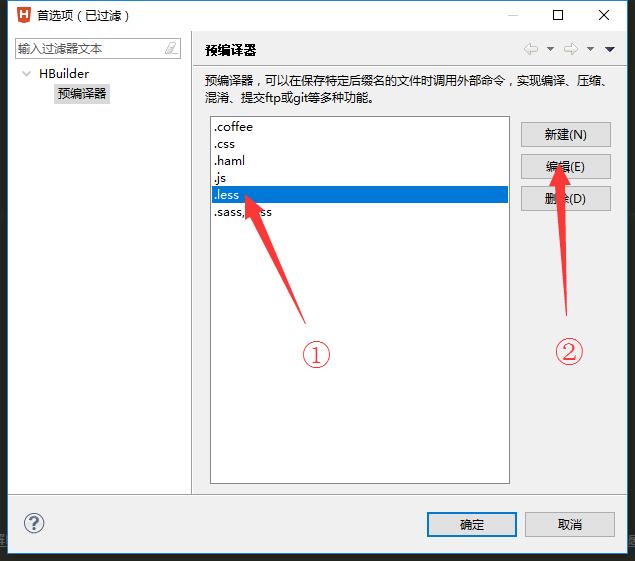
依次找到 工具->预编译器设置,选择.less,然后点击编辑。
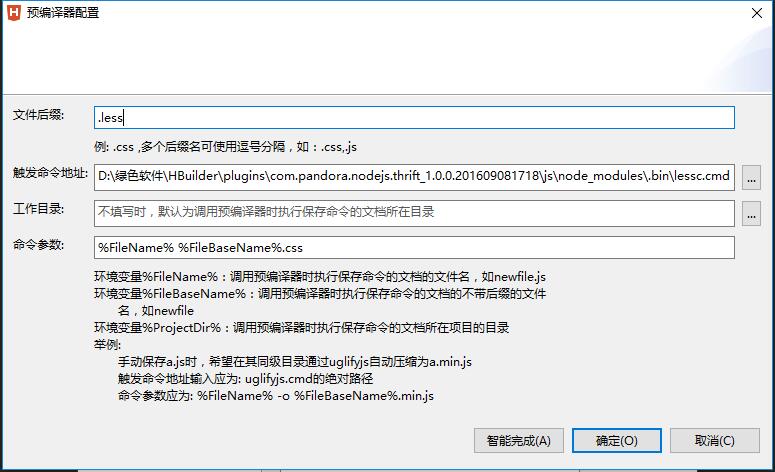
触发命令地址里填less的编译脚本lessc.cmd地址,在你hbuilder软件文件夹中搜索 lessc.cmd,就能找到这个文件了,在上面右键->属性就能找到他的具体地址。例如我的路径是:D:\绿色软件\HBuilder\plugins\com.pandora.nodejs.thrift_1.0.0.201609081718\js\node_modules\.bin\lessc.cmd
命令参数里写 %FileName% %FileBaseName%.css
点击确定后,再去编写less文件,就能自动编译成css文件了。





雪明瑶
我没有lessc.cmd文件了,咋整?
admin
新版的的确没有这个文件了,具体我还没研究,等我研究下再告诉你吧。
alele
:oops: 就是新版没法,直接下载个考拉;反正也挺方便。
admin
新版我测试了,但很遗憾,没成功。目前考拉是最好的解决方案,稍后我会更新在博客中。
admin
较完美的解决方案:http://www.sunqizheng.com/blog/427.html
好男人
楼主,解决了没?我重新安装了node.js也还是不能编译啊?有没有其他的方法?
admin
没仔细看文章第一段吗?http://www.sunqizheng.com/blog/427.html 这里有最新解决方案。