老生常谈之CSS背景background-clip与background-origin属性的特点和区别
最近有学生问老孙CSS背景控制属性background-clip与background-origin的区别,说实话,这两个属性在实战布局中用的真的是很少很少。但如果从学术角度出发,还是可以研究一下的。老孙本想从网上找一篇相关的科普文章甩给他,但发现能搜到的文章还真没有能把这个问题说的特别清楚的,当然,也可能每个作者的表达方式不一样,写完文章只有自己能看明白(so,这篇文章老孙也觉得自己写得很明白,但也不排除只有老孙自己能看明白的情况出现#手动滑稽#)。如有问题,欢迎在本文下方留言交流。
废话少叙,发车!
基础结构:
<style type="text/css">
div.sqz{
width: 350px;
text-shadow: 0px 0px 15px white;
border: 10px dotted blue;
background: yellow url(dog.jpg) no-repeat;
padding: 50px;
}
</style>
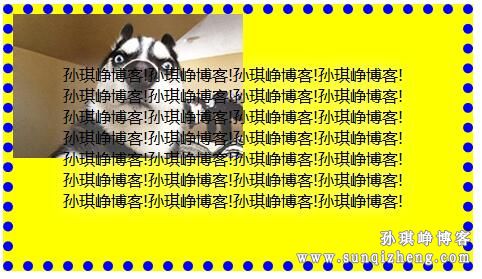
<div class="sqz">孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!孙琪峥博客!</div>
基础结构就不用我解释了吧,一个正常的盒子div,同时添加了边框、内边距、背景色、背景图。
下面来看background-clip属性的特点:
background-clip属性可以理解为对盒子整体背景的裁切,有三个可用值:border-box、padding-box、content-box
敲黑板,注意,一定要理解我上面说的“对盒子整体背景的裁切”的意思,也就是说,在background-clip属性其实就是基于没有加这个属性之前的整体背景进行粗暴裁切。
background-clip: content-box;案例
div.sqz{
width: 350px;
text-shadow: 0px 0px 15px white;
border: 10px dotted blue;
background: yellow url(dog.jpg) no-repeat;
padding: 50px;
background-clip: content-box;
}
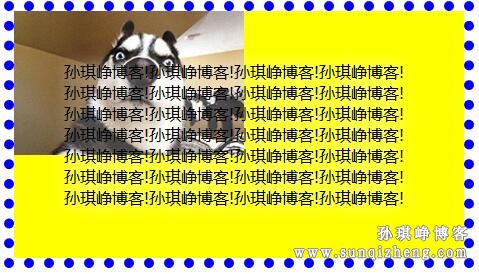
添加了content-box以后,相当于只保留了内容区域的背景,之外的区域不显示背景。
再啰嗦一下,其实整体背景还是从盒子左上角开始渲染,只不过有background-clip: content-box;控制,只显示了内容区域的背景。你仔细对比一下下图和上面基础结构的效果图就明白了。
background-clip: padding-box;案例
div.sqz{
width: 350px;
text-shadow: 0px 0px 15px white;
border: 10px dotted blue;
background: yellow url(dog.jpg) no-repeat;
padding: 50px;
background-clip: padding-box;
}
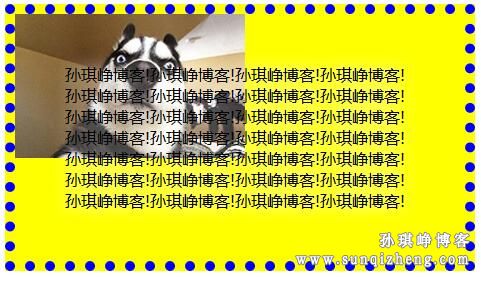
background-clip: padding-box;可以理解为是将内边距以外的地方裁切掉。
background-clip: border-box;案例
div.sqz{
width: 350px;
text-shadow: 0px 0px 15px white;
border: 10px dotted blue;
background: yellow url(dog.jpg) no-repeat;
padding: 50px;
background-clip: border-box;
}
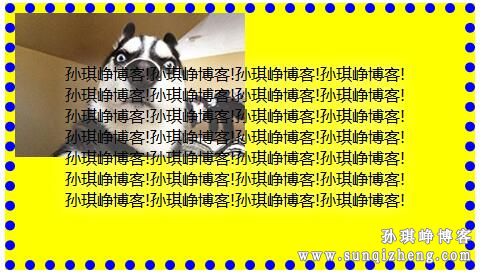
background-clip: border-box;可以理解为是将边框以外的地方裁切掉,其实相当于没裁切掉任何内容(因为背景怎么可能超过边框的边界!)。
好,background-clip属性就先介绍到这里,再次强调,background-clip属性其实就是对原有背景效果的粗暴裁切!
下面来看background-origin属性的特点:
background-origin属性是用来规定背景图的渲染显示范围,注意,背景图!背景图!背景图!也就是说这个属性不能控制背景颜色的范围。
background-origin: content-box;案例:
div.sqz{
width: 350px;
text-shadow: 0px 0px 15px white;
border: 10px dotted blue;
background: yellow url(dog.jpg) no-repeat;
padding: 50px;
background-origin: content-box;
}
background-origin: content-box;是规定背景图在内容区域中渲染显示。也就是说对背景图来讲,他所参照的渲染起始点是内容区域的左上角。
background-origin: padding-box;案例:
div.sqz{
width: 350px;
text-shadow: 0px 0px 15px white;
border: 10px dotted blue;
background: yellow url(dog.jpg) no-repeat;
padding: 50px;
background-origin: padding-box;
}
background-origin: padding-box;是规定背景图在内容+内边距区域中渲染显示。也就是说对背景图来讲,他所参照的渲染起始点是内边距区域的左上角,也就是边框的左上角内侧。
background-origin: border-box;案例:
div.sqz{
width: 350px;
text-shadow: 0px 0px 15px white;
border: 10px dotted blue;
background: yellow url(dog.jpg) no-repeat;
padding: 50px;
background-origin: border-box;
}
background-origin: border-box;是规定背景图在内容+内边距+边框区域中渲染显示。也就是说对背景图来讲,他所参照的渲染起始点是边框区域的外左上角,也就是整个盒子的外左上角。
总结
background-clip属性是对整体背景的粗暴裁切。
background-origin属性是规定背景图的渲染范围。
嗯,区别还是挺大的。