bootstrap中modal模态框实现在页面中水平垂直居中的方法
bootstrap是个前端懒人神器,样式舒服,布局顺畅,但是自带的modal模态框默认是水平居中,但是垂直位置偏页面上方。如果想要实现水平并且垂直居中的效果,需要自己写个css样式重新定义一下位置。官方给的例子中模态框的默认id是myModal,默认带有固定定位(position:fixed;)的样式。
咱们只需在自己的css中重写一下这个样式即可:
#myModal{
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
经过重新定义后会发现在移动端模态框的宽度太小了,我们还可以继续优化一下,设置一个最小宽度,最终代码如下:
#myModal{
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
min-width:80%;/*这个比例可以自己按需调节*/
}
其他需要的样式可以继续自由发挥。
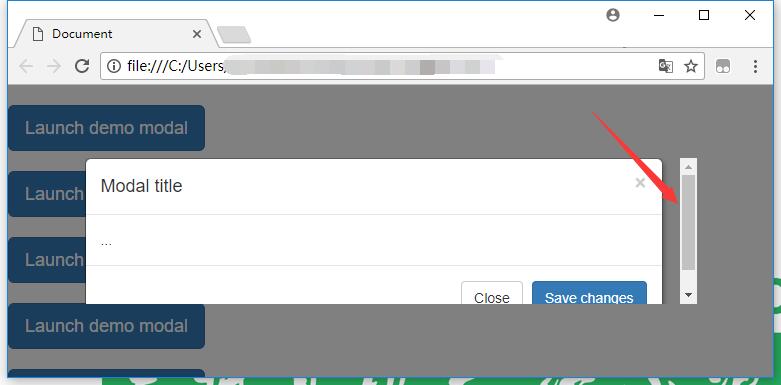
2018年最新更新:文章发表后有朋友留言反映,按照上述方法实现模态框居中后偶尔会出现滚动条(如上图所示),我测试了一下,在浏览器高度较小的时候的确会有这个问题。不过不用担心,将上述写法完善一下就行了,完善后的写法如下:
#myModal{
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
min-width:80%;/*这个比例可以自己按需调节*/
overflow: visible;
bottom: inherit;
right: inherit;
}



路人甲
博主写的真好!
admin
hhhhh
小书童
简单是简单,但是多了滚动条,太丑了。
admin
我将无滚动条的最新方法更新到文章中了。
111
有滚动条 把窗口拉一下就有了 是模态框上有滚动条
admin
我将解决滚动条问题的最新方法更新到文章中了。
周
滚动条没有了 ,但是模态框四周有阴影怎么破
admin
去掉模态框的阴影,添加这个样式即可: .modal-content{ box-shadow: none; }
hehe
可惜在手机屏幕无法滚动操作
admin
你要什么样的滚动?
tofu酱
感谢博主,菜逼刚学总整不对