使用npm安装electron失败的可行解决方案
本文方案win10、win11亲测有效,其他版本系统请自行测试。
老孙脱坑IT数年,武功几近全废。
最近想粗浅研究下vue+electron开发桌面程序,但是撸electron官方文档的时候,在第一步安装就卡住了,无比尴尬。
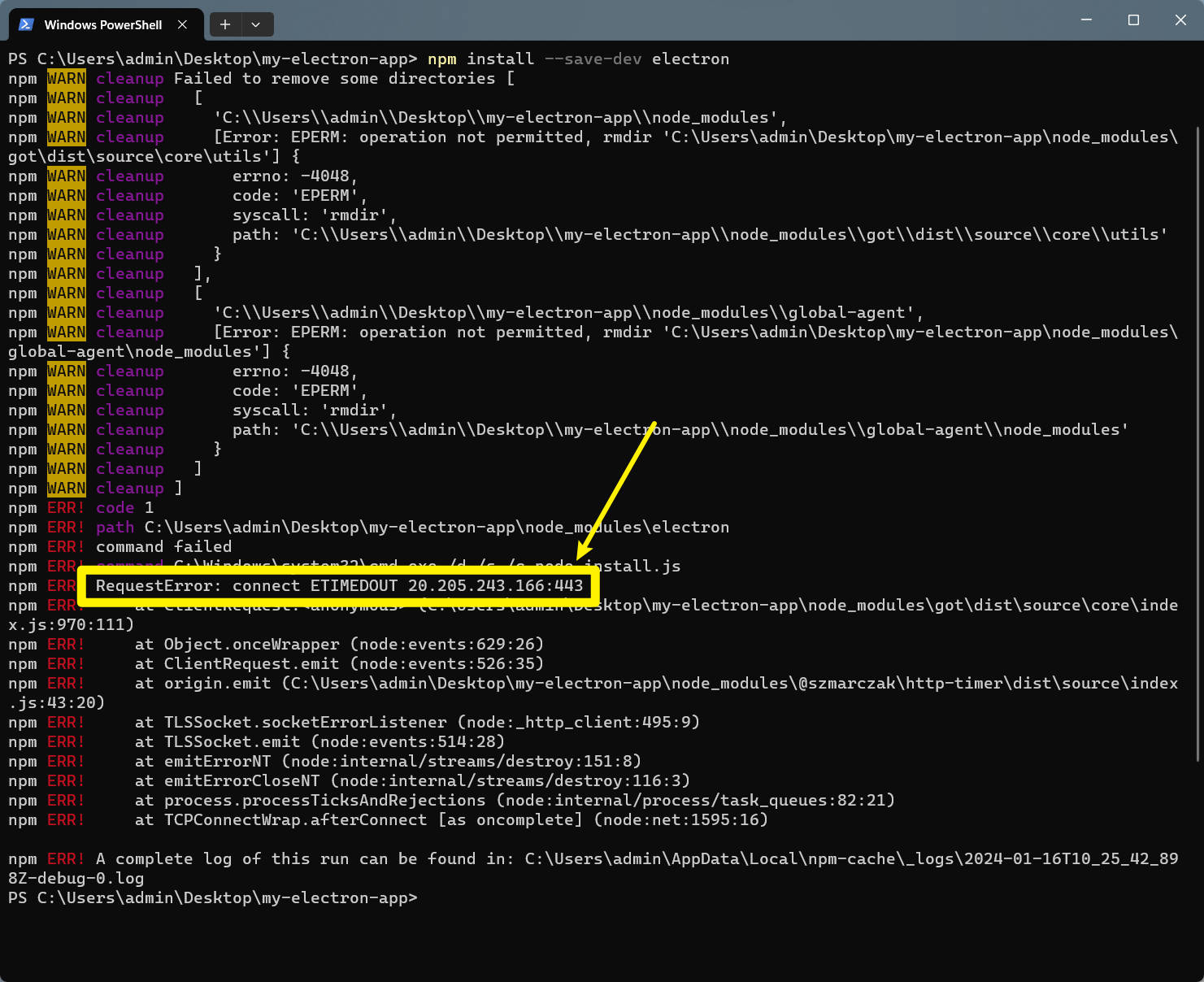
仔细研究发现,和其他npm包不同,electron在npm安装的时候,会请求GitHub下载相关资源包,众所周知的原因,这肯定是不行的。大家注意看报错信息,其实核心的问题就是有一个IP的连接超时了。

其实官方文档中也给出了替换国内镜像的相关方案(https://www.electronjs.org/zh/docs/latest/tutorial/installation),但其中涉及到的ELECTRON_MIRROR环境变量又让人挺迷糊,Windows中设置了环境变量依旧不行(这个经后来分析,可能是我没重启电脑导致环境变量没生效,注意,只是可能哈,我没再重复测试)。
又翻阅了其他一些资料,找了一个简单的解决方案,具体操作如下:
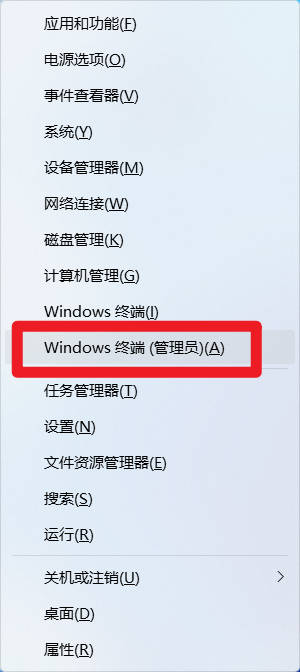
1、快捷键win+x调出左下角快捷菜单,选择Windows终端(管理员)或Windows PowerShell(管理员)。注意是管理员模式的终端,否则可能又会因为权限问题继而引发其他莫名其妙的问题。

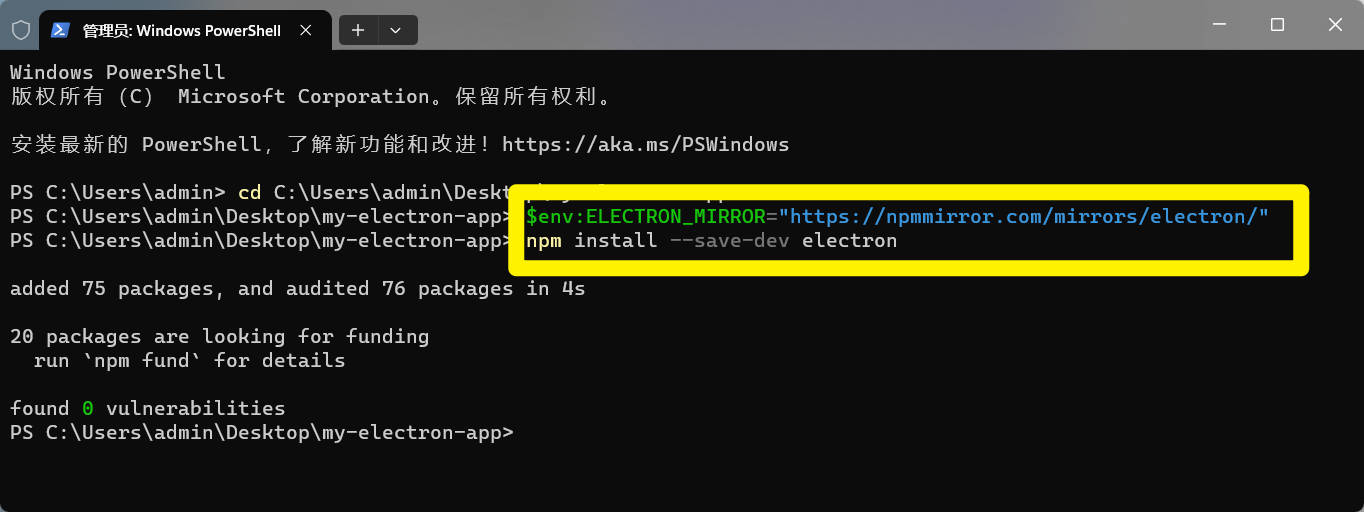
2、在打开的终端中,使用cd命令切到你的项目目录。这个大家应该都会,只是提醒一下大家别忘了切换目录。
3、执行如下命令,其实就是设置一个临时环境变量,让electron安装的时候走国内的这个镜像地址。
$env:ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/"4、然后再执行npm install --save-dev electron安装命令就OK了!

事不大,但耽误时间研究,挺烦人,希望对你有帮助。

