electron开发,文件无法拖放到渲染窗口的一种奇怪情况,附原因和解决方案
这两天又遇到一个奇怪情况,按理来说,electron应该是能支持几乎所有HTML5页面特性的,但是网页中常见的文件拖拽上传,也就是HTML5中的drop相关事件,封装到electron程序后,无法被触发执行。
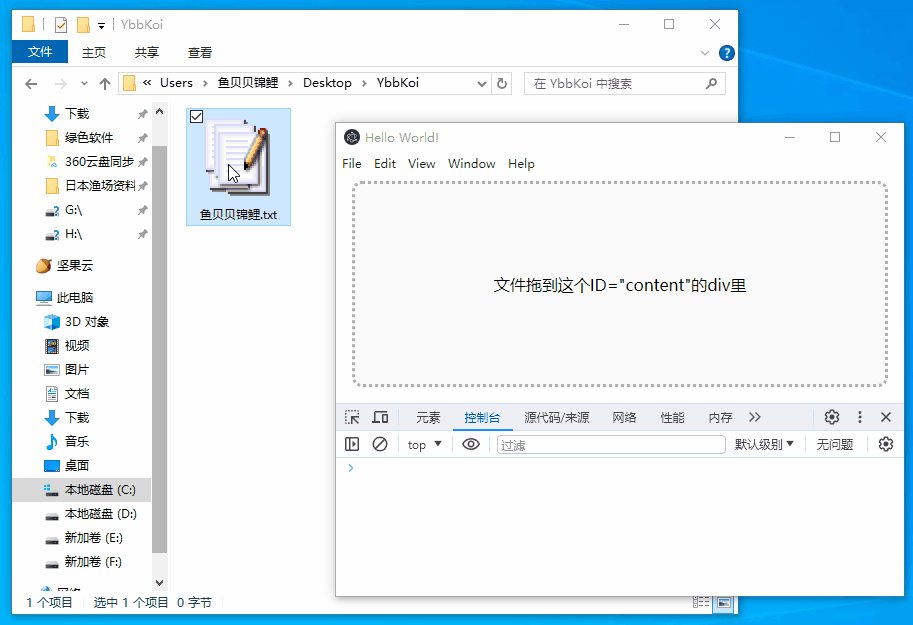
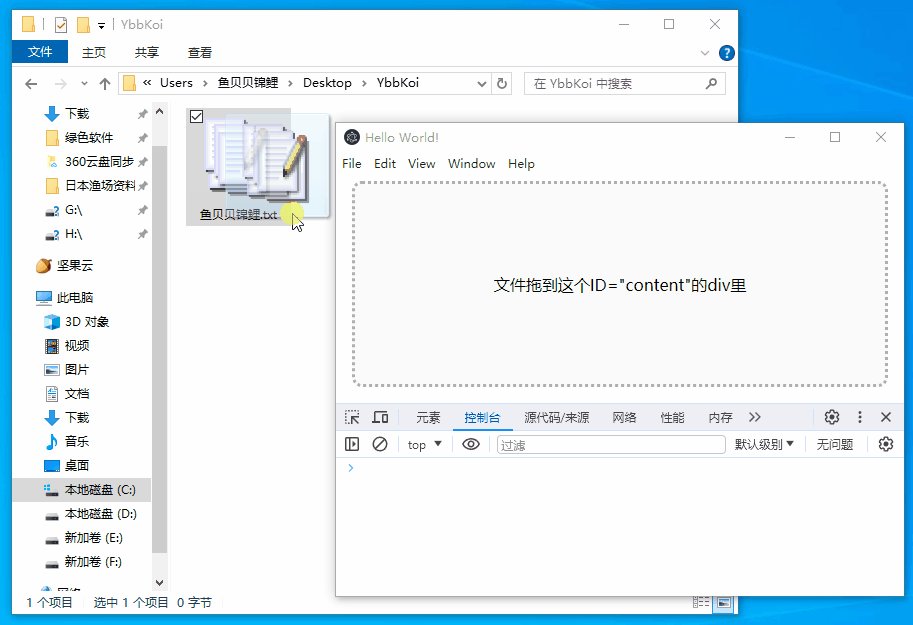
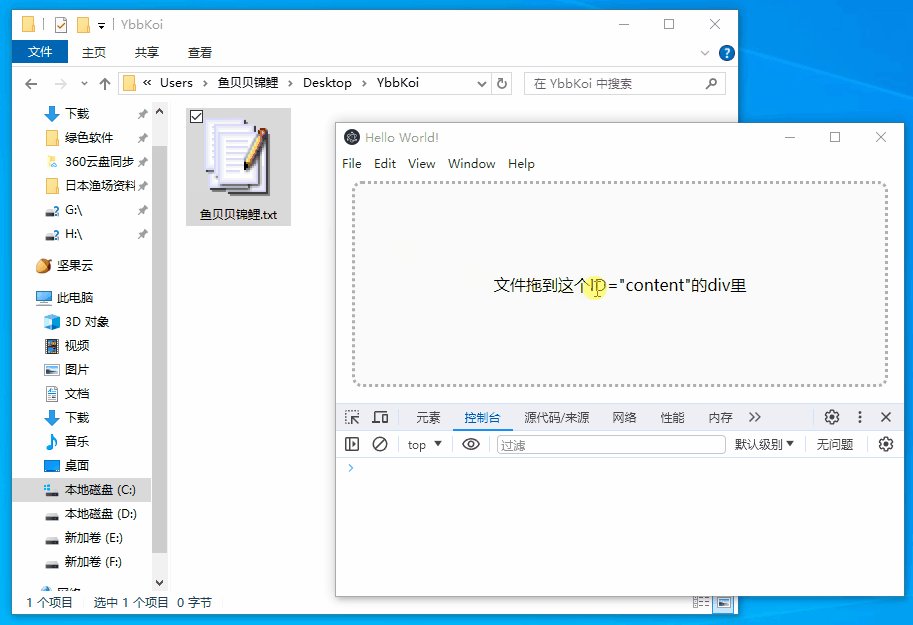
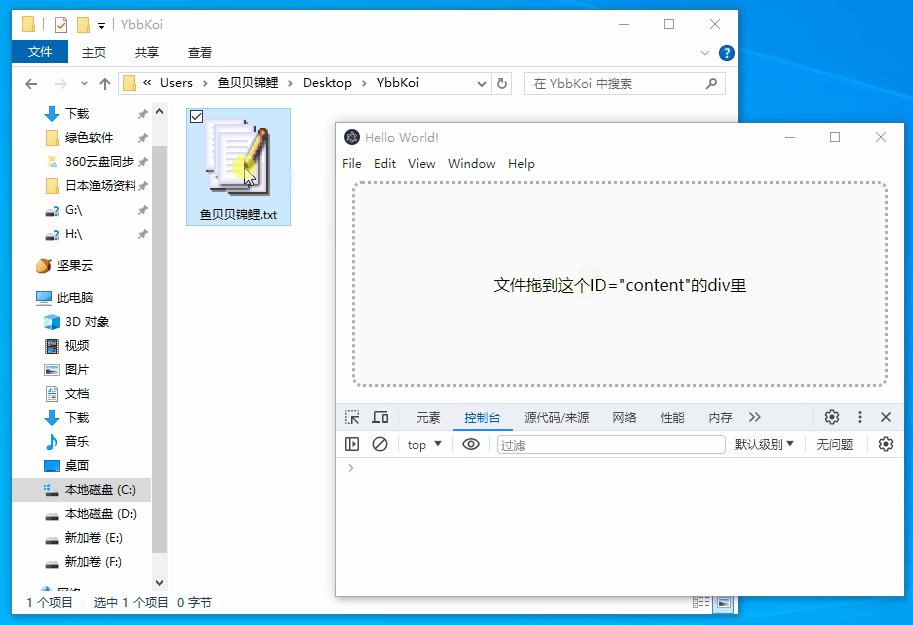
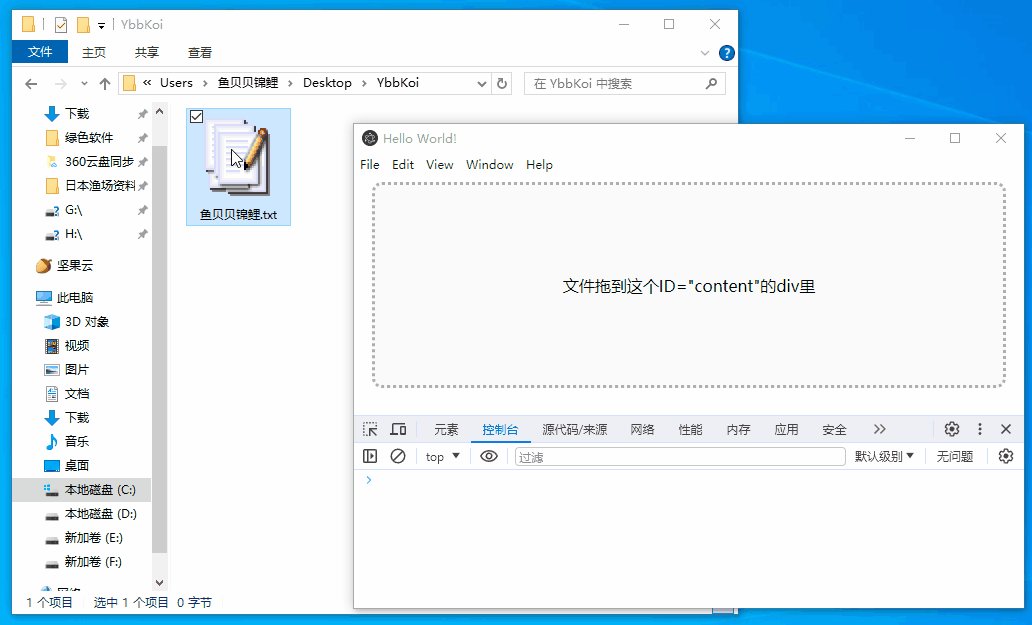
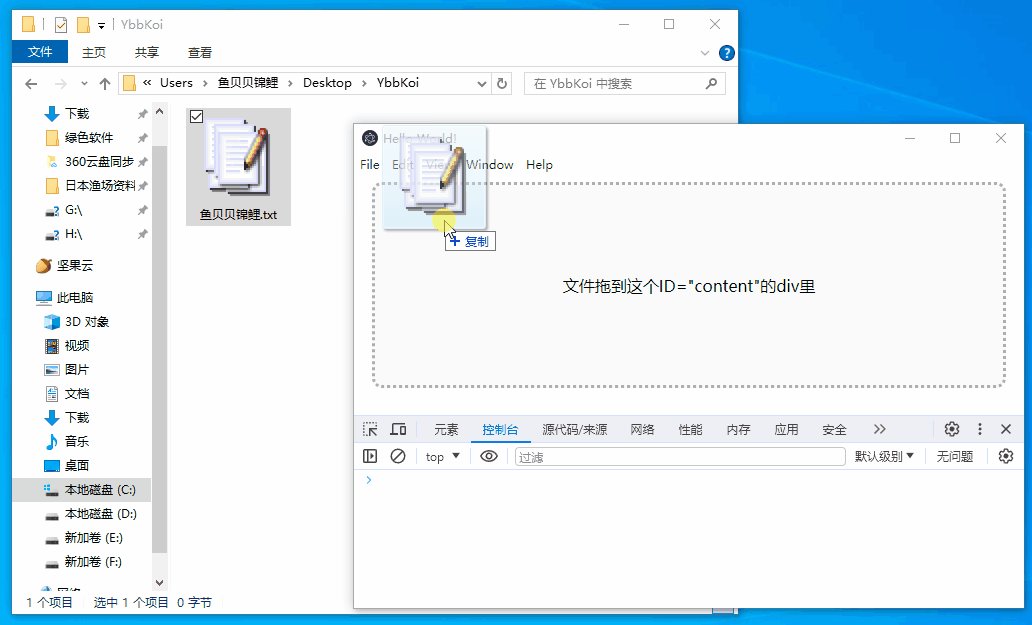
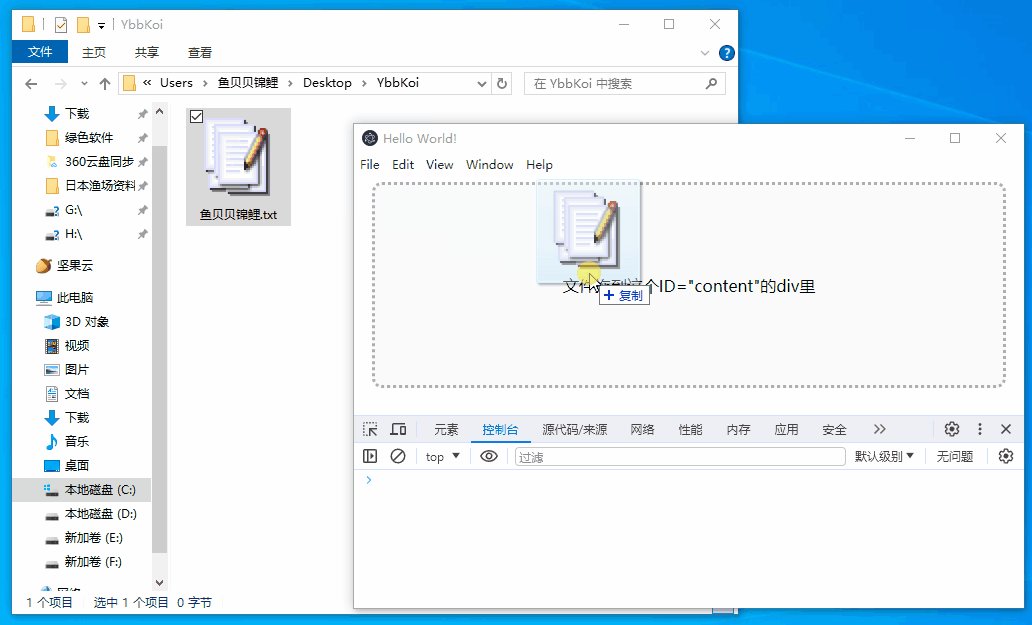
下图就是这种奇怪的现象。

翻阅了大量资料,发现其他开发者可能都没遇到过这种情况,几乎搜不到同类问题。
如果确定html5代码没问题的话,那可能就是electron创建的窗口问题,但是翻阅electron官方文档,也没有看到相关介绍。
既然官方没提到拒绝文件拖拽到窗体,那大概率肯定就是能支持的,毕竟如果和正常HTML5特性冲突的话,一定会有说明,更何况这也算是一种常规需求了。
最后在非常偶然的情况下,发现了问题原因,是Windows系统权限机制导致的,Windows默认不支持从低权限进程到高权限进程拖拽文件的操作,被拖拽的文件实际是来自系统自带的资源管理器,资源管理器默认是普通权限运行的,而如果我们的electron创建的窗体是以管理员权限运行的话,那肯定接收不到拖拽的文件。
那为什么electron窗体进程默认是管理员权限运行的呢?根源就在于,我在执行npm start 命令启动程序的时候,用的是管理员权限的powershell终端,导致创建出来的窗体也是运行在管理员权限!
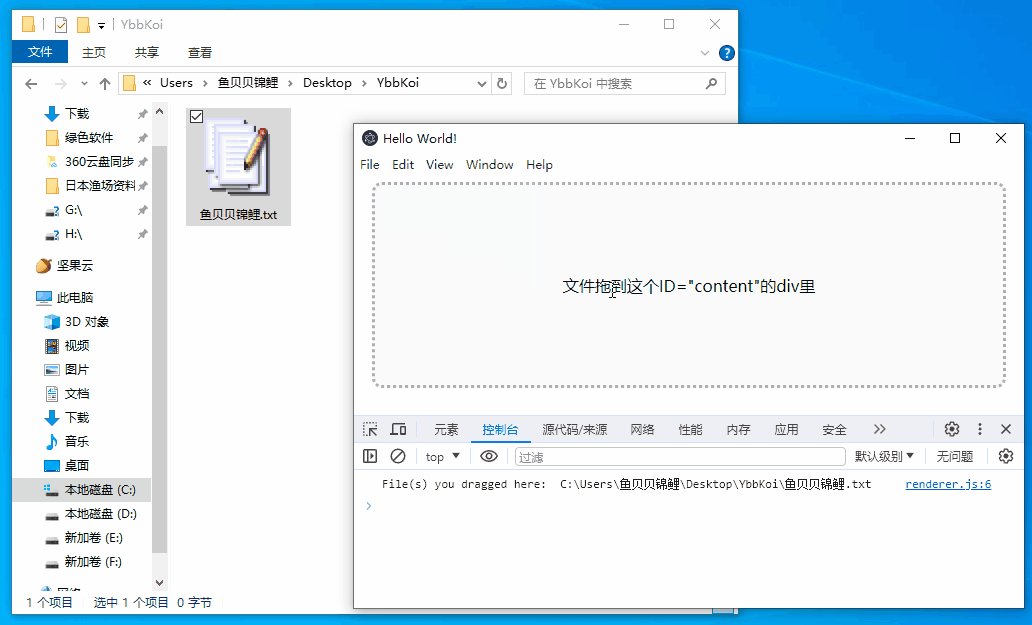
至此,一切明了,用普通powershell终端再次启动程序,效果就正常了。

最后,附上核心代码:
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
<meta
http-equiv="Content-Security-Policy"
content="script-src 'self' 'unsafe-inline';"
/>
</head>
<body>
<div class="content" id="content">文件拖到这个ID="content"的div里</div>
<style>
#content {
margin: 0 auto;
width: 96%;
height: 200px;
background-color: rgba(0, 0, 0, 0.02);
border-radius: 10px;
border: 3px dotted rgba(0, 0, 0, 0.3);
display: flex;
justify-content: center;
align-items: center;
}
</style>
<script src="renderer.js"></script>
</body>
</html>
// renderer.js
document.getElementById("content").addEventListener("drop", (e) => {
e.preventDefault();
e.stopPropagation();
for (const f of e.dataTransfer.files) {
console.log("File(s) you dragged here: ", f.path);
}
});
document.getElementById("content").addEventListener("dragover", (e) => {
e.preventDefault();
e.stopPropagation();
});

