hbuilder编辑器无法自动编译less文件的终极解决方案之koala考拉解析器
之前写过一篇 hbuilder无法自动编译less文件的解决方案,一不小心成了百度相关关键词的热门推荐。当时所描述的方法的确是对的,但最近一年hbuilder更新了不少版本,前段时间有朋友反映说新版的hbuilder按照我博文中的方法去做已经无效了。我装了个干净的系统,安装了最新版的hbuilder,装node环境、配置预编译器……折腾了好久,最终,还是以失败告终了。也参考了网上不少资料,都没能解决。
既然网上怨声载道,官方置之不理,那就换个其他方法吧,又不是只有hbuilder才能解析less文件。
所以,敲黑板,重点来了。如果你也遇到hbuilder解析less文件的问题,今天推荐的方法100%能帮你解决烦恼。
这个方法就是神器:Koala(考拉)!
koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。使用的时候无需配置node.js之类的编译环境。即装即用。
1、到官网去下载考拉koala软件 http://koala-app.com/index-zh.html
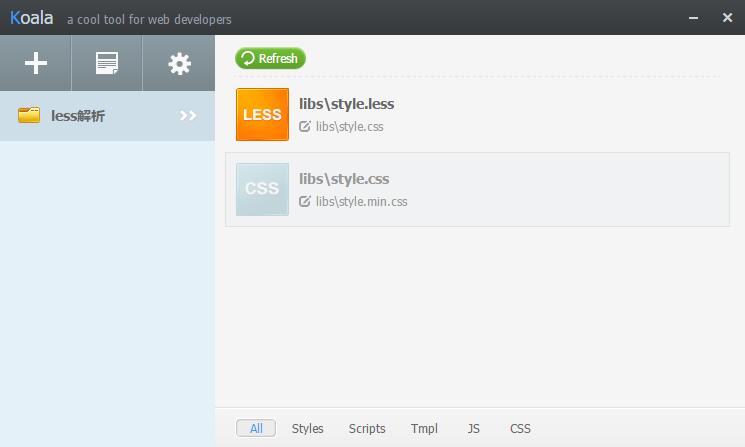
2、安装后打开,点击界面左上角的加号,将含有less文件的文件夹添加进来。
3、然后点击右侧绿色的“refresh”更新按钮,会自动检测出文件夹中的less文件。
4、然后将考拉koala最小化就ok了。不论是什么编辑器修改了less文件,koala考拉都会即时帮你将less文件编译成css,大赞!
ps:每次开机后,修改less文件前一定要先打开考拉,不然不会自动帮你解析哦~尽量不要犯低级错误。
本文方法同样适用于webstorm和phpstorm设置less自动编译,喜欢折腾的也可以参考这篇文章:webstorm自动编译less文件的设置方法