神坑react native之ScrollView child layout (["alignitems", "justifyContent"]) must be applied through the contentContainerStyle prop
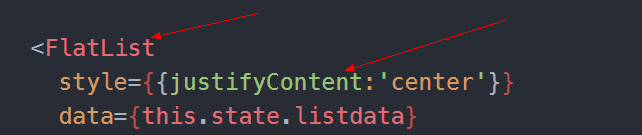
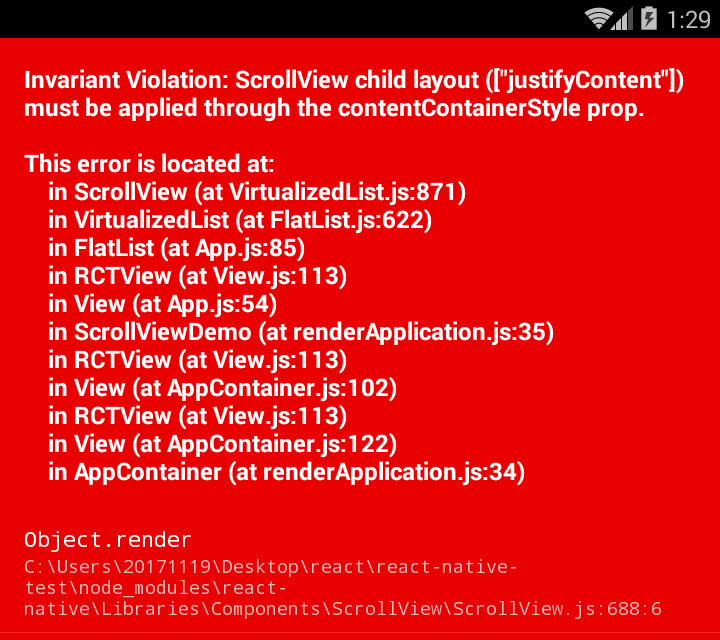
用react native 0.5里的flatlist组件,给faltlist直接加了justifyContent或alignitems属性后会报错:
ScrollView child layout (["alignitems", "justifyContent"]) must be applied through the contentContainerStyle prop
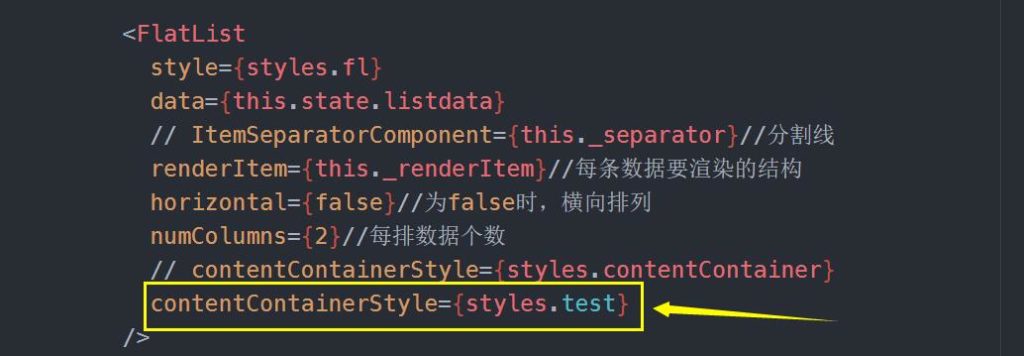
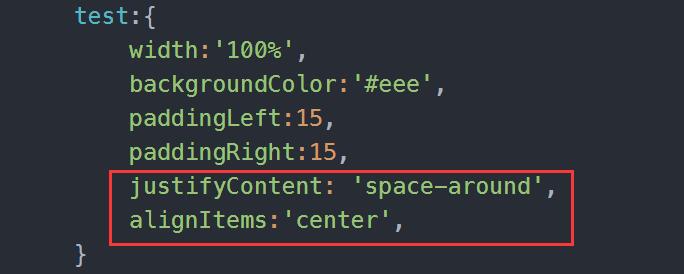
问题原因是scrollView和flatlist之类的组件不支持直接添加这两个属性,解决方法是给组件添加contentContainerStyle属性,这些样式会应用到一个内层的内容容器上,所有的子视图都会包裹在内容容器内,在这个属性后面指定对应的样式即可:






小白
这并不是ScrollView的坑,ScrollView相当于一个银幕,而childrens更像是胶片,播放胶片的过程叫做幻灯片,银幕的大小跟胶片无关,幻灯片的大小才跟胶片有关,alignItems是设置children也就是胶片在幻灯片中的位置的,放在ContainerStyle里更形象一些,便于理解。