神坑react native之react-navigation组件TabNavigator模式底部图标tabBarIcon不显示的解决方案
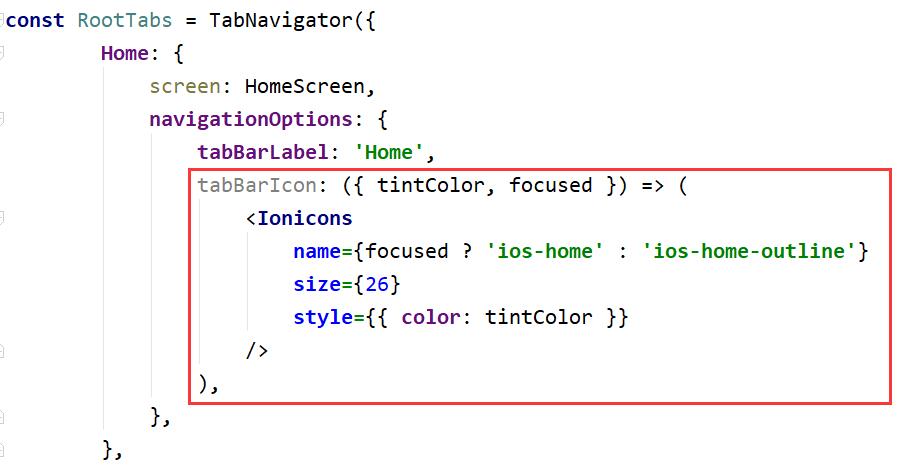
在react native项目中使用了react-navigation组件的TabNavigator模式,制作tab切换效果很方便,但是按照官方的写法,编译后在tab标题栏并没有显示icon图标,经排查,icon图标配置没有问题,只是写在tabBarIcon属性里会出现不显示的情况。
经过反复摸索,发现如果要显示icon图标,需要在TabNavigator方法中设置第二个属性,并设置tabBarOptions: { showIcon: true },代码如下:
const StartScreen = TabNavigator({
Home: {
...
},
Calendar: {
...
},
}, {
tabBarOptions: {
showIcon: true
},
});
参考资料:https://stackoverflow.com/questions/44603911/react-native-react-navigation-tabbaricon-does-not-display